Аналитика и Статьи
7 Распространённых Ошибок Фронтенд-разработчика в Начале Карьеры: Переосмысление
Когда слышишь «фронтенд-разработчик», многие сразу представляют визионера, владеющего священной триадой веб-разработки: HTML, CSS и JavaScript. На первый взгляд всё кажется простым, но стоит погрузиться чуть глубже, и перед тобой открывается мир, наполненный невероятным количеством фреймворков и технологий, и это...
Продолжить чтение
Как подготовиться к собеседованию на должность младшего QA-инженера
QA-инженеры — это специалисты, занимающиеся функциональным тестированием программного обеспечения на всех этапах разработки. Они устанавливают и внедряют стандарты, анализируют качество, выбирают инструменты и предотвращают ошибки, допущенные разработчиками. Рассмотрим, на что HR-специалисты обращают внимание при поиске сотрудника на позицию Junior QA Engineer.
Продолжить чтение
Понимание разницы: Аутентификация против Авторизация
Как QA-инженерам, важно понимать разницу между аутентификацией и авторизацией, чтобы обеспечивать безопасность и работоспособность приложений.
Продолжить чтение
Важность обеспечения работы сайтов и приложений на всех устройствах
Привет, разработчики! Давайте поговорим о том, почему так важно, чтобы наши сайты и приложения хорошо работали на всех устройствах. Разберём, почему это круто и какие есть простые способы добиться этого. Почему это круто: Как это сделать: В двух словах: Итак, если кратко, создание сайтов и приложений, которые работают на...
Продолжить чтение
Упрощаем Творческий Путь: Ресурсы для Веб-Дизайнеров
Список полезных ресурсов для веб-дизайнеров на все случаи жизни
Продолжить чтение
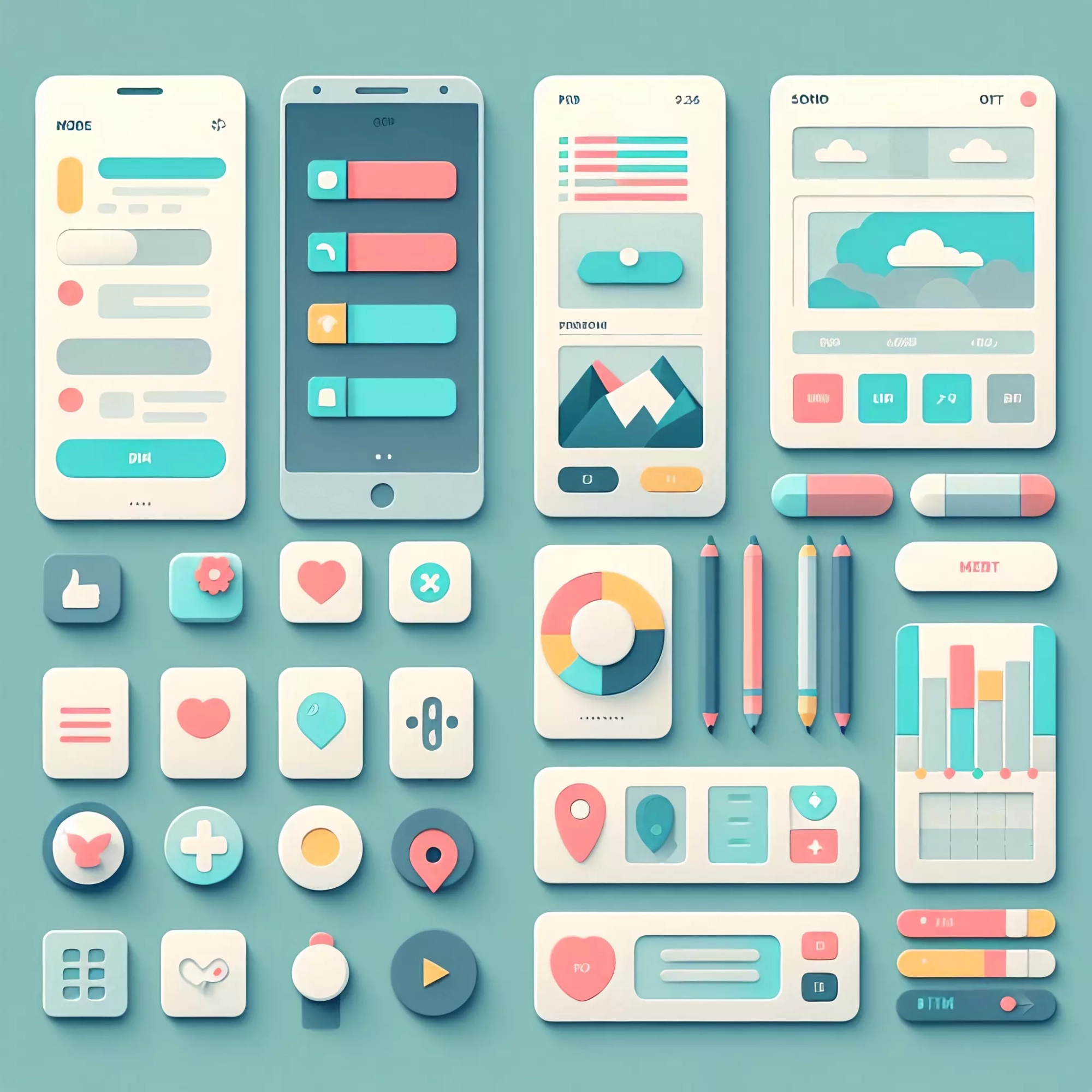
Расширьте Свой Словарный Запас: 24 Элемента Мобильного UI Которые Должен Знать Каждый QA-инженер
Большая кнопка, маленькая кнопка, панель сверху или точки сбоку… Согласитесь, после такого описания сложно понять, о чём именно идёт речь. Чтобы избежать подобных неопределённостей при написании баг-репортов, давайте разберёмся, как называются различные элементы интерфейса мобильных приложений.
Продолжить чтение
IT-словарь. Фронтенд и Бэкенд — Что Это Значит?
Для новичков в веб-программировании разница между фронтендом и бэкендом может быть запутанной. Понимание этого разделения критически важно для веб-разработчиков, так как оно определяет, на каких технологиях и навыках нужно сосредоточиться. Даже фрилансеры иногда сталкиваются с трудностями в разграничении фронтенда и бэкенда. Давайте разберёмся в этом вопросе и уточним, что...
Продолжить чтение
Разбираем 5 Обязательных Техник Проектирования Тестов
Привет, тестировщики! Это Эрик, QA-инженер в Tareev Studio. Сегодня мы погружаемся в сложный мир проектирования тестов, разбирая ключевые техники, которые лежат в основе эффективных стратегий тестирования. Независимо от того, опытный ли вы тестировщик или только начинаете свой путь в QA, понимание проектирования тестов — это ключ к созданию надёжного и качественного программного обеспечения.
Продолжить чтение
Простой способ, как Tareev Studio использует AI-чат-ботов для повышения конверсии до 27%
Несколько месяцев назад, после мозгового штурма по нашей стратегии оптимизации коэффициента конверсии (CRO), мы придумали несколько идей для увеличения конверсии у наших клиентов. И да, как вы уже могли догадаться, одной из этих идей стало использование AI-чат-ботов для взаимодействия с пользователями на сайтах наших клиентов.
Продолжить чтение