#Мобильный
7 Распространённых Ошибок Фронтенд-разработчика в Начале Карьеры: Переосмысление
Когда слышишь «фронтенд-разработчик», многие сразу представляют визионера, владеющего священной триадой веб-разработки: HTML, CSS и JavaScript. На первый взгляд всё кажется простым, но стоит погрузиться чуть глубже, и перед тобой открывается мир, наполненный невероятным количеством фреймворков и технологий, и это...
Продолжить чтение
Важность обеспечения работы сайтов и приложений на всех устройствах
Привет, разработчики! Давайте поговорим о том, почему так важно, чтобы наши сайты и приложения хорошо работали на всех устройствах. Разберём, почему это круто и какие есть простые способы добиться этого. Почему это круто: Как это сделать: В двух словах: Итак, если кратко, создание сайтов и приложений, которые работают на...
Продолжить чтение
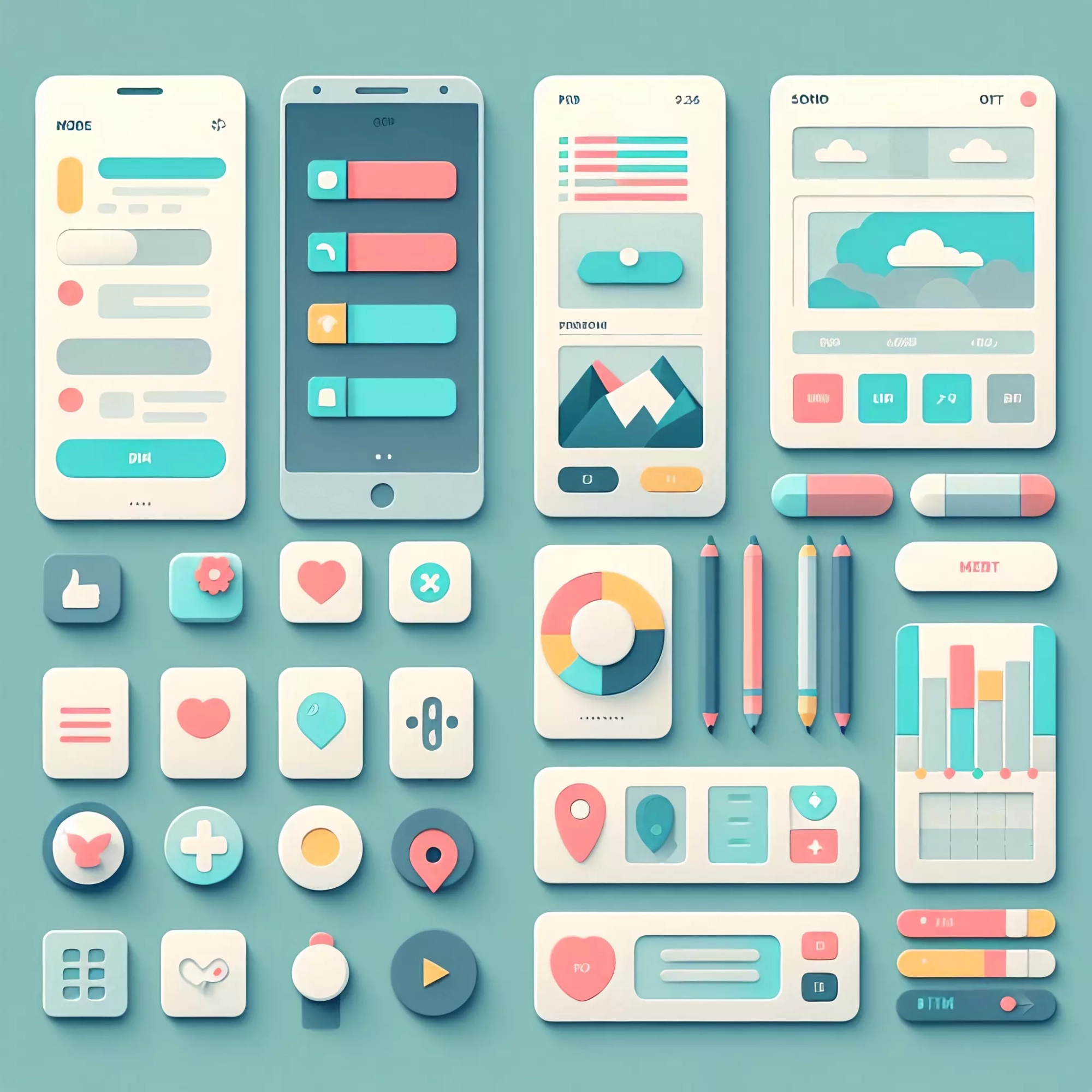
Расширьте Свой Словарный Запас: 24 Элемента Мобильного UI Которые Должен Знать Каждый QA-инженер
Большая кнопка, маленькая кнопка, панель сверху или точки сбоку… Согласитесь, после такого описания сложно понять, о чём именно идёт речь. Чтобы избежать подобных неопределённостей при написании баг-репортов, давайте разберёмся, как называются различные элементы интерфейса мобильных приложений.
Продолжить чтение