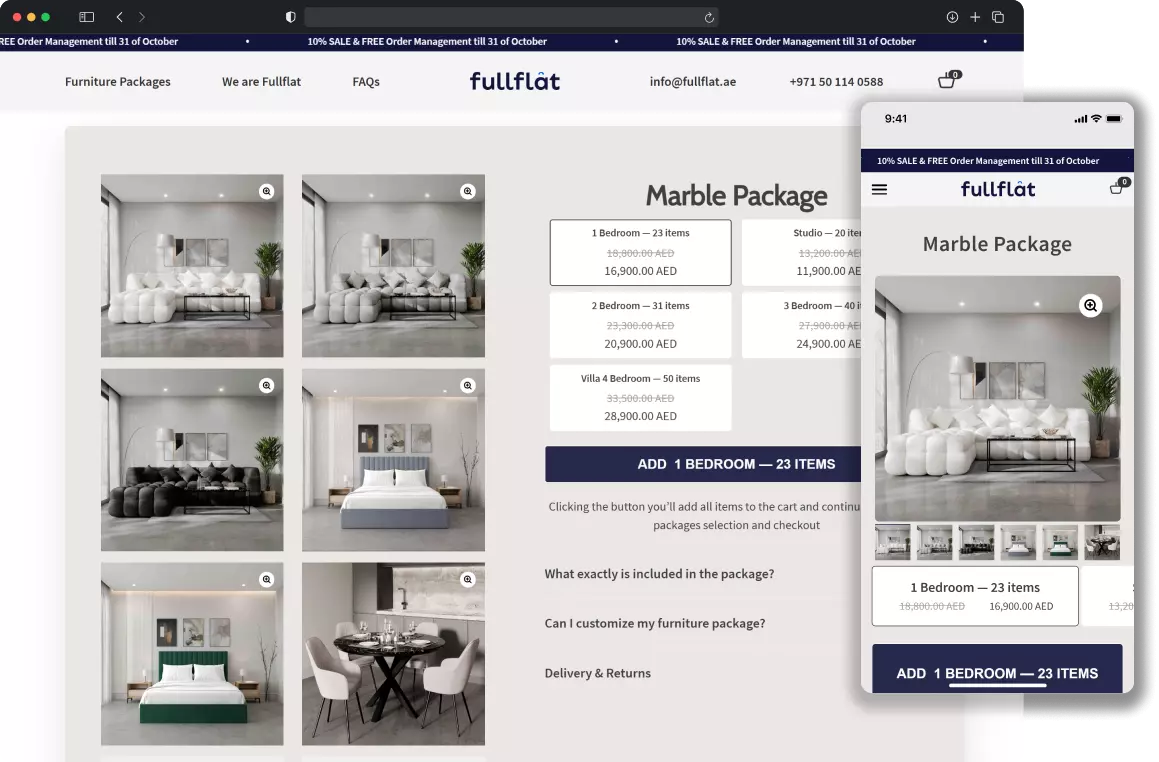
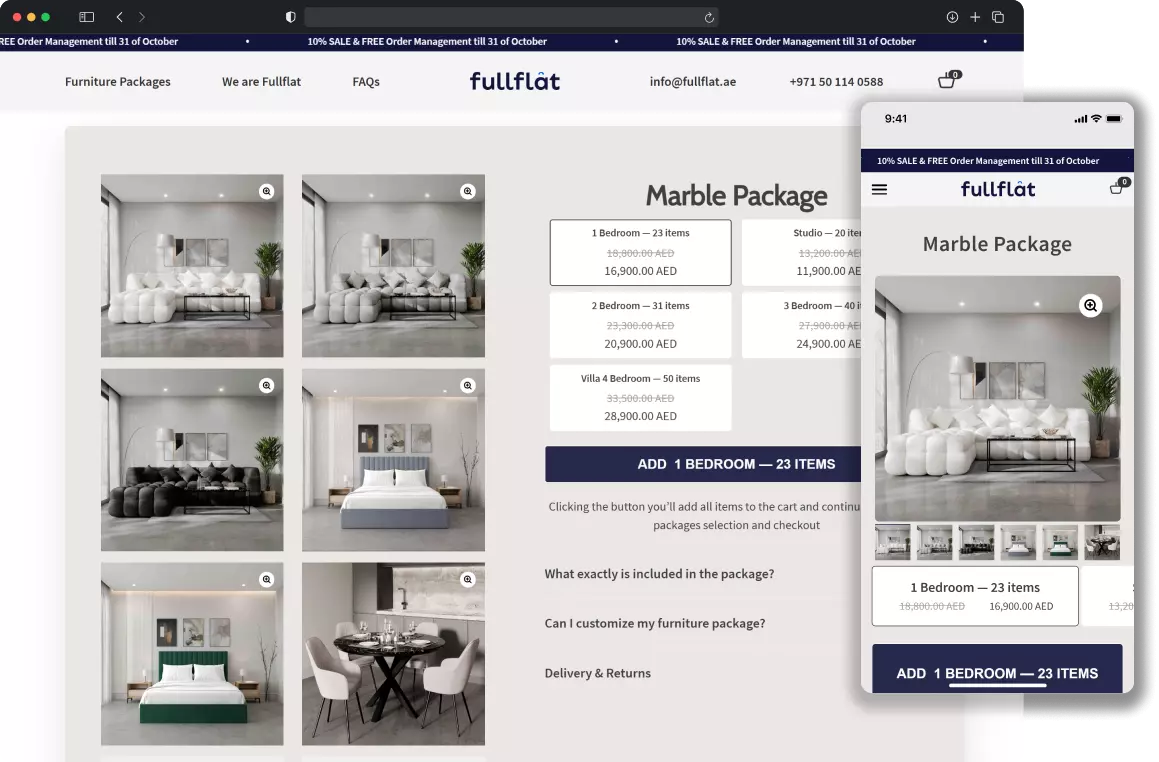
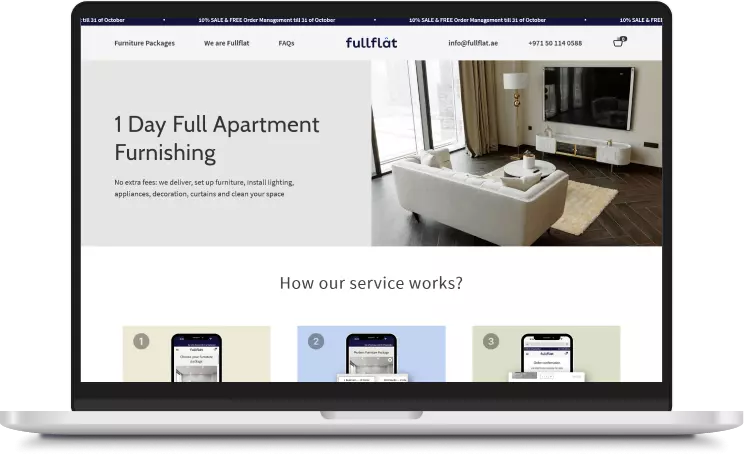
Fullflat
Online furniture store in Dubai

About company
The client is an online furniture store in Dubai seeking to improve the effectiveness of its website and increase sales. Since launching the business, they have noticed that their web platform is not delivering the expected results, and users face challenges navigating and selecting products. The client is interested in optimizing the user experience, enhancing the site's visibility in search engines, and implementing strategies to boost conversion rates. They aim to make the purchasing process more intuitive and engaging, as well as adapt the website for mobile devices to attract a broader audience.
Aims and Objectives
The website suffers from slow loading speeds, leading to poor user experience and high bounce rates.
Users frequently encounter issues during the checkout process, resulting in abandoned carts and lost sales.
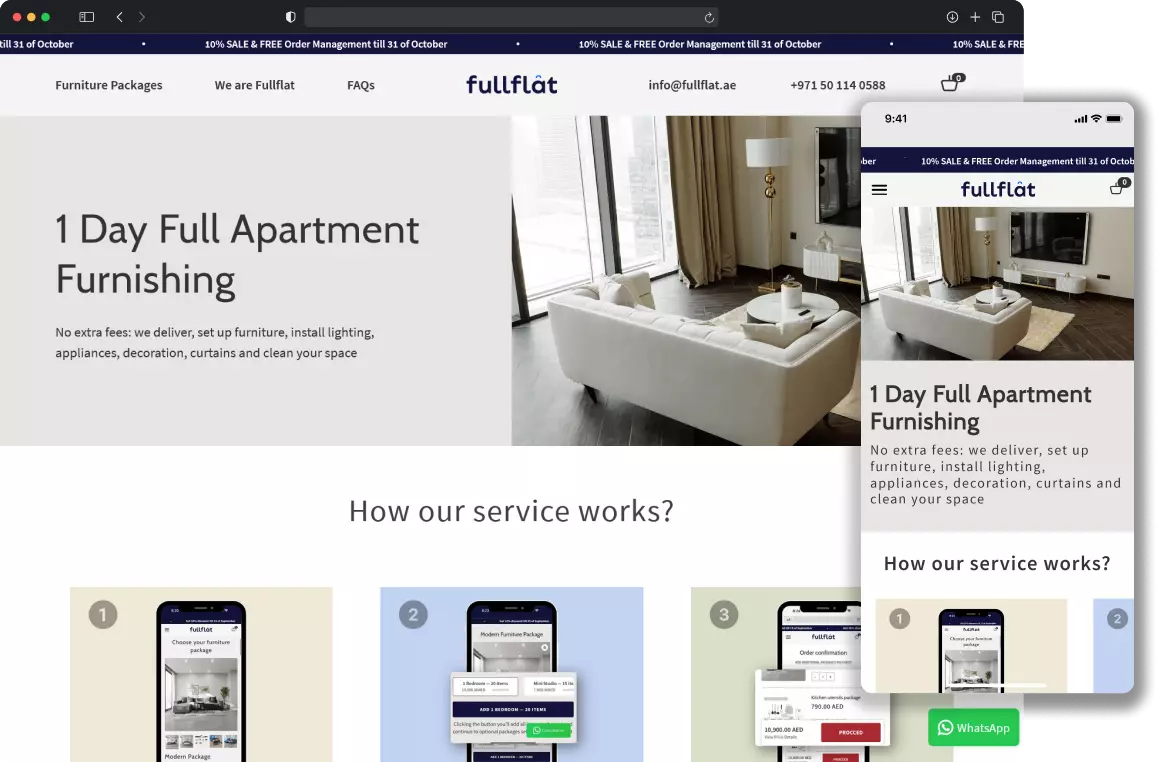
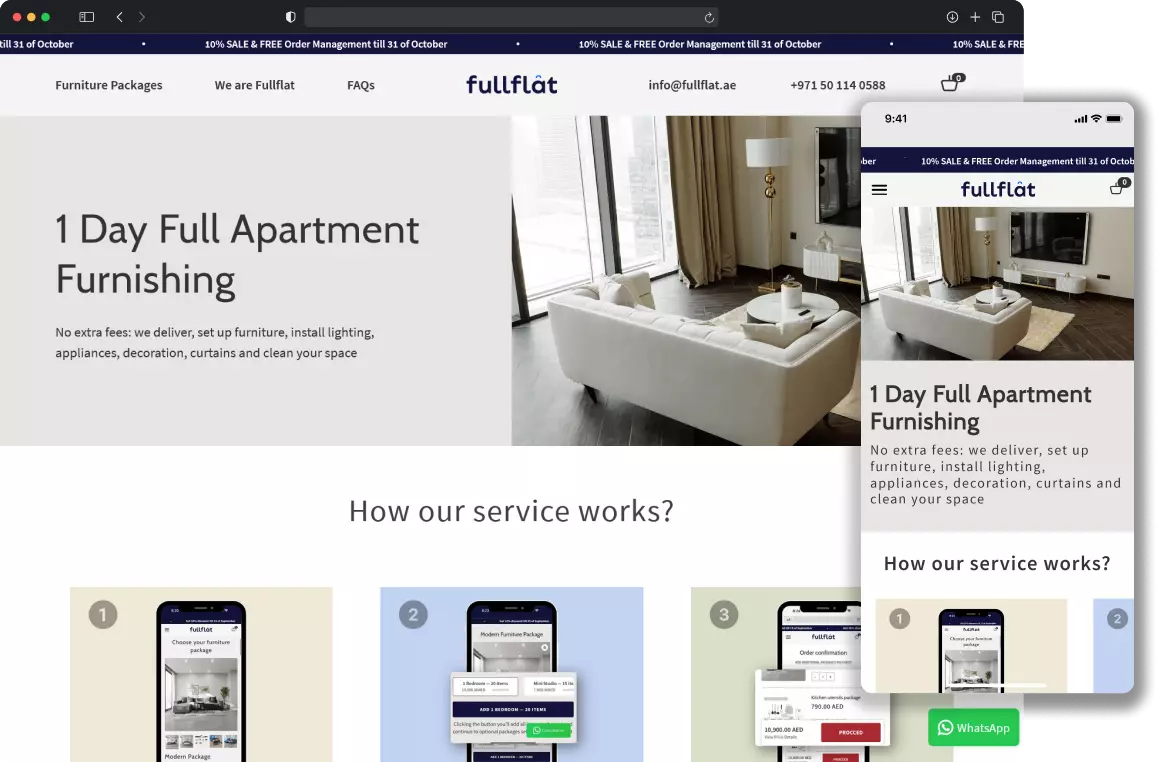
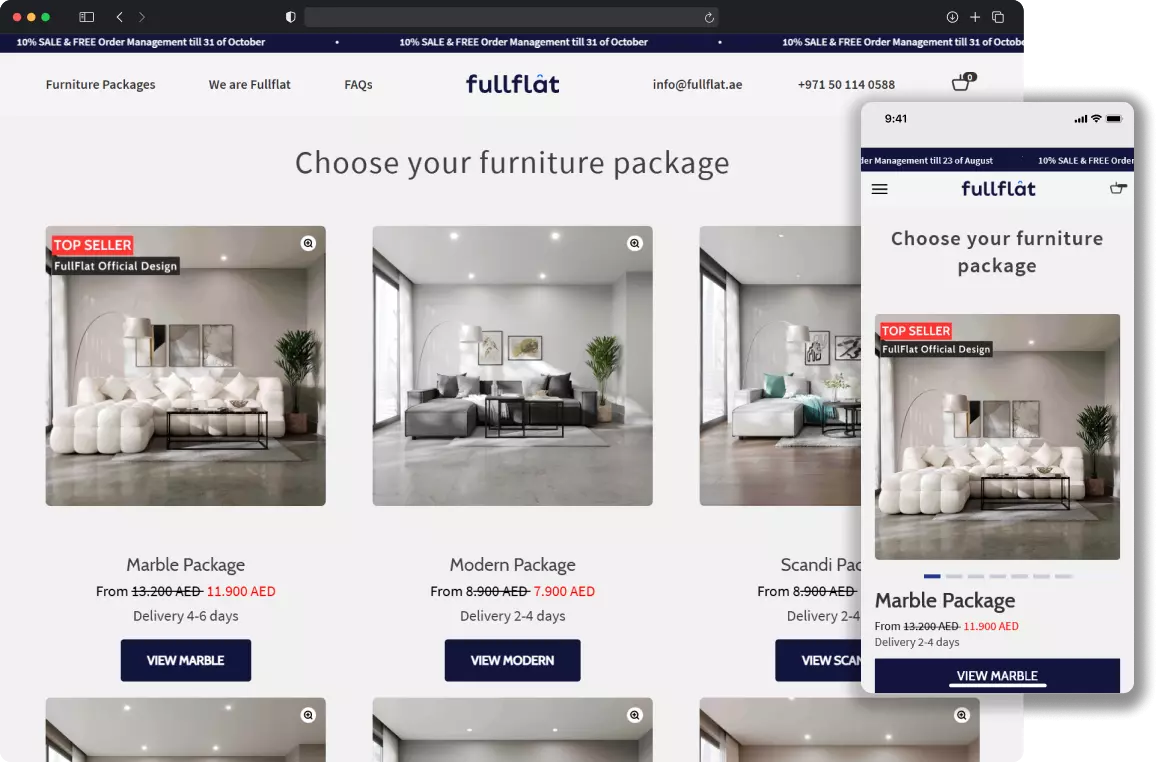
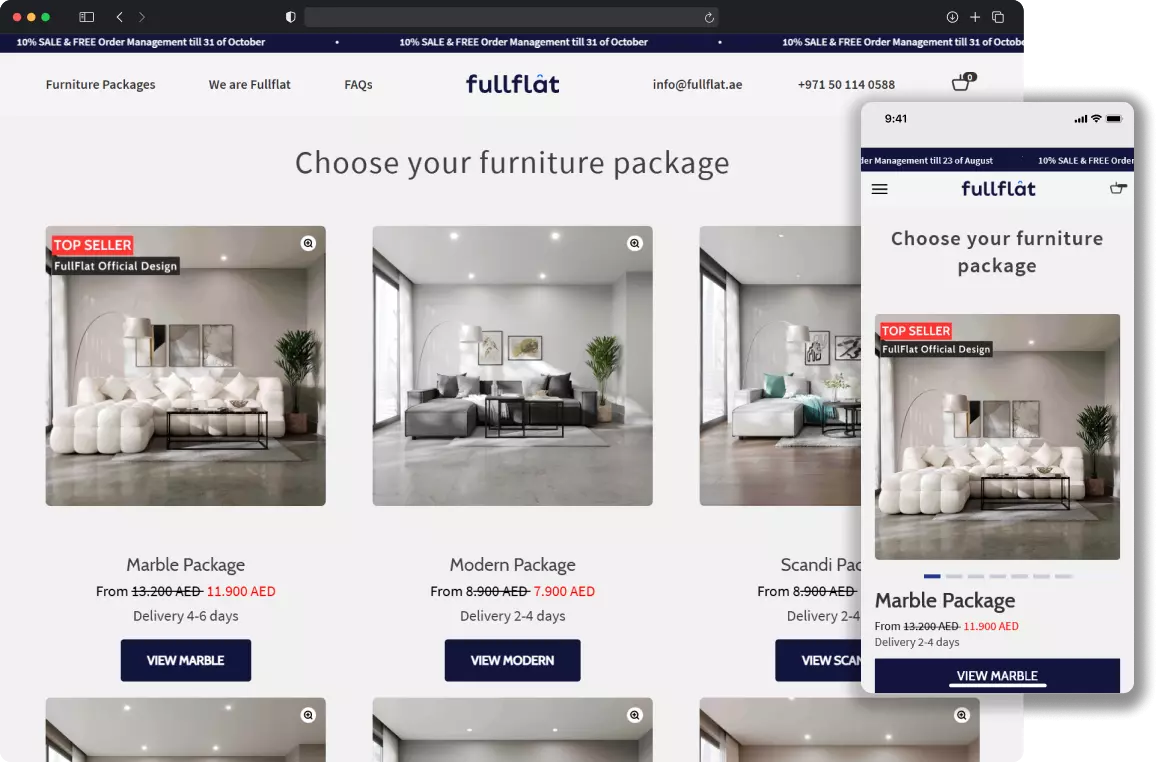
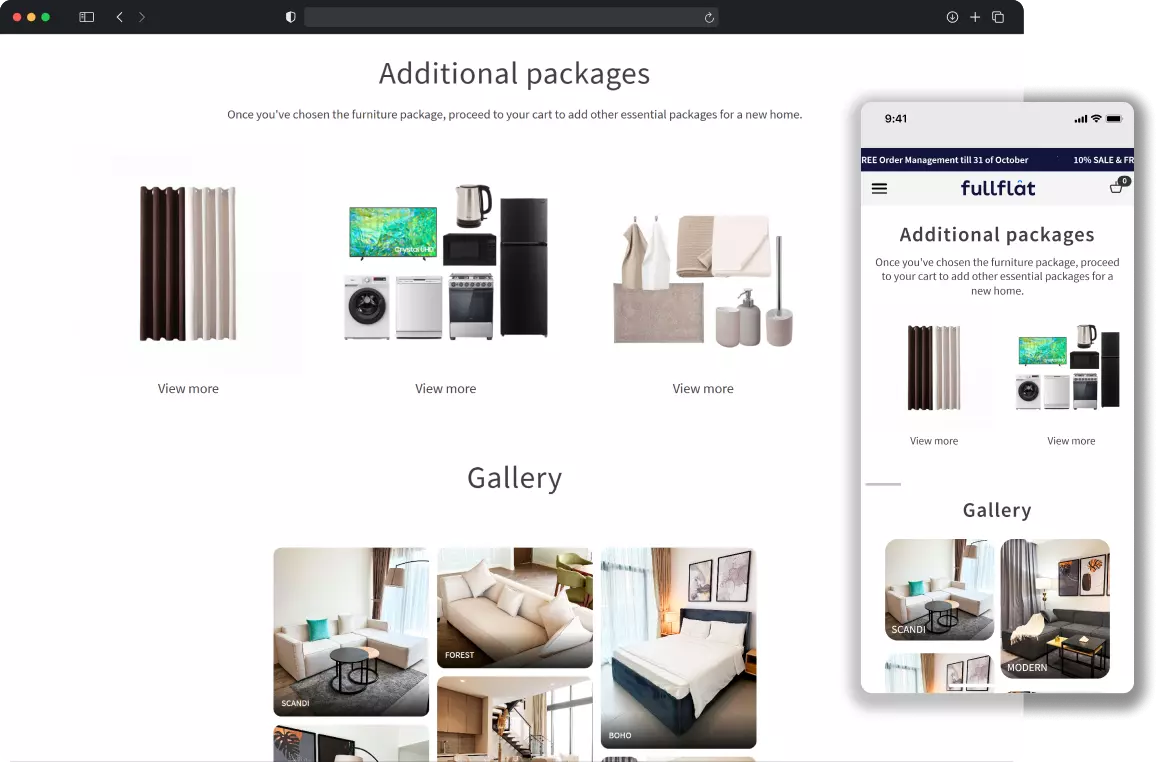
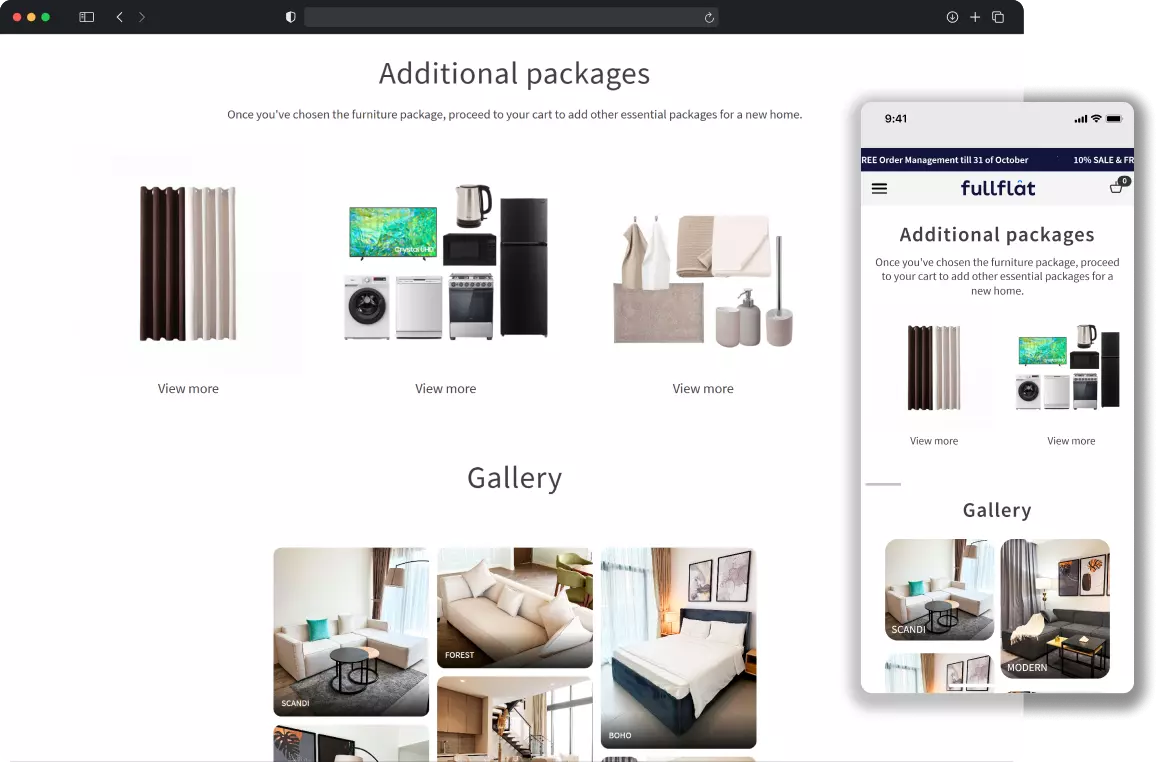
The site has inadequate responsiveness, causing display problems on various devices and screen resolutions.
Solutions
01.
To address the slow loading speeds, we optimized images and implemented caching strategies, significantly enhancing performance. This included minifying CSS and JavaScript files, which reduced file sizes and improved load times. As a result, the website's speed increased, leading to a more engaging user experience.


02.
We revamped the checkout process by streamlining the user interface and simplifying the steps required to complete a purchase. Implementing real-time error validation and providing clear guidance at each step minimized confusion and frustration for users. These changes resulted in a smoother checkout experience and reduced cart abandonment rates.


03.
To improve responsiveness, we implemented a flexible grid layout using responsive design techniques. The use of fluid grids ensures that the site adjusts seamlessly across various screen sizes and resolutions. This rubber layout enhances user experience by providing consistent accessibility and functionality on all devices.


04.